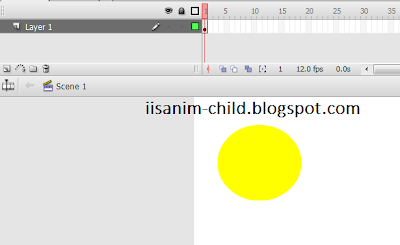
- Buka flash (saya menggunakan adobe flash cs3 dengan as2).
- Buat File baru.
- Pada keyframe pertama, copy paste code dibawah ini:
- //Fungsi Righ klik
function gali1() {
fscommand("exec", "flash.exe");
}
function gali2() {
getURL("http://www.galiarta.blogspot.com", _blank);
}
function gali3() {
getURL("http://www.undiksha.ac.id", _blank);
}
function gali4() {
fscommand("exec", "test.bat");
}
//MENU.customItems.push(Functioned2);
MENU = new ContextMenu();
MENU.hideBuiltInItems();
Functioned1 = new ContextMenuItem("Install Flash", gali1);
Functioned2 = new ContextMenuItem("Situs Penulis", gali2);
Functioned3 = new ContextMenuItem("Situs Undiksha", gali3);
Functioned4 = new ContextMenuItem("Bantuan", gali4);
MENU.customItems.push(Functioned1);
MENU.customItems.push(Functioned2);
MENU.customItems.push(Functioned3);
MENU.customItems.push(Functioned4);
_root.menu = MENU;
Penjelasannya:
Code: function gali1() {
fscommand("exec", "flash.exe");
}
Untuk membuat fungsi klik kanan yang memanggil file "flash.exe" yang berada di folder fscommand
}
Untuk membuat fungsi klik kanan yang memanggil file "flash.exe" yang berada di folder fscommand
Code : function gali2() {
getURL("http://www.galiarta.blogspot.com", _blank);
}
Untuk
membuat fungsi klik kanan yang melakukan browsing ke halaman
www.galiarta.blogspot.com (pemanggilan URL) .
Code: function gali3() {
getURL("http://www.undiksha.ac.id", _blank);
}
getURL("http://www.undiksha.ac.id", _blank);
}
Sama seperti fungsi gali2
Code: function gali4() {
fscommand("exec", "test.bat");
}
fscommand("exec", "test.bat");
}
Untuk menjalankan file test.bat yang berada di folder
fscommand. File test.bat ini nanti bisa berisi pemanggilan program lai ataupun
shorcut.
Code:
Functioned1 = new ContextMenuItem("Install
Flash", gali1);
Functioned2 = new ContextMenuItem("Situs Penulis", gali2);
Functioned3 = new ContextMenuItem("Situs Undiksha", gali3);
Functioned4 = new ContextMenuItem("Bantuan", gali4);
Functioned2 = new ContextMenuItem("Situs Penulis", gali2);
Functioned3 = new ContextMenuItem("Situs Undiksha", gali3);
Functioned4 = new ContextMenuItem("Bantuan", gali4);
Berfungsi memberikan penamaan untuk menu pas nanti user
melakukan klik kanan. Jadi, fungsi gali 1 diberi nama "instal flash"
dan seterusnya.
Catatan : fungsi gali1 dan gali4 hanya akan
berfungsi jika file flash sudah dipublikasikan dalam bentuk .exe




















.gif)



