Memang sangat penting untuk
melancarkan pembayaran di kedua belah pihak.Penjual dan pembeli
sama-sama diuntungkan dengan adanya widget ini yaitu akan lebih
memperjelas pembeli dalam melakukan pembayaran melalui transfer bank.
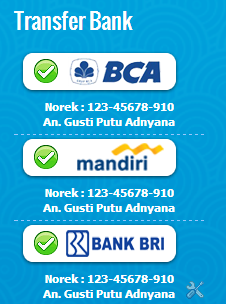
Widget yang mas gusti jelaskan cukup simpel,hanya terdiri dari Logo Bank indonesia serta nama pemilik rekening di bawahnya.

Untuk gambar logonya sendiri mas gusti desain dengan simpel untuk beberapa template premium yang sudah resmi di publikasikan.Nah,jika menurut anda ini beguna atau perlu untuk di tambahkan...mengapa masih bengong..?? Ayo ikuti langkah-langkah di bawah ini :
1. Loggin ke blogger.com
2. Pilih opsi Tata Letak.

3. Lihat di sebelah kanan > klik Tambahkan Gadget > Muncul pop up dan pilih pada HTML/JavaScript.
4. Setelah itu pastekan script berikut pada kolom yang tersedia.Untuk JUDUL sendiri bisa anda isi sesuka hati.
<div align="center" class="small" style="color: #0066cc; font-family: Tahoma; font-size: 10px;">
Pembayaran melalui Bank berikut :</div>
<div class="contentbr" style="color: #0066cc; font-family: Tahoma; font-size: 12px; margin-bottom: 5px;">
</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGtt0sHY9vkFXA9cGdMbv0Mp5deYqymea_a3yD-pXybXuBxqPI8TxodvsVlWvKj69MTqVeMDv11eYBPsO_l__fhvvAdwT8KSd4_WD0VlIEMkX5CiHIgwRyyJ6IkDd4QomnAqI1gF1EIrel/s1600/bca_indoshop.png" style="margin-left:-4px;color: #0066cc; font-family: Tahoma; font-size: 12px;" /><span style="background-color: white; color: #0066cc; font-family: Tahoma; font-size: 12px;"></span><br />
<div align="center" class="small" style="color: #0066cc; font-family: Tahoma; font-size: 10px;">
<b>Norek :########<br />An. Andri wijaya</b></div>
<div class="contentbr" style="color: #0066cc; font-family: Tahoma; font-size: 12px; margin-bottom: 5px;">
</div>
<div class="entrytitle" style="border-bottom-color: rgb(152, 200, 252); border-bottom-style: dashed; border-bottom-width: 1px; color: #0066cc; font-family: Tahoma; font-size: 12px;">
</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOlYpYQfGCC3F3h3aGb462pYuPOh6SVY1BIj0HXzh44qe7xwd7WAaX-j6N1wZORJZu8BdKwMG7YUoZntkMOXoSk9I9QnvKLuNOESD7oOeO1TR81sHOV1R1n7eFE-DR1MSerfHUt8_ou6aE/s1600/mandiri_indoshop.png" style="margin-left:-4px;color: #0066cc; font-family: Tahoma; font-size: 12px;" /><span style="background-color: white; color: #0066cc; font-family: Tahoma; font-size: 12px;"></span><br />
<div align="center" class="small" style="color: #0066cc; font-family: Tahoma; font-size: 10px;">
<b>Norek :#####<br />An. Andri wijaya</b></div>
<div class="contentbr" style="color: #0066cc; font-family: Tahoma; font-size: 12px; margin-bottom: 5px;">
</div>
<div class="entrytitle" style="border-bottom-color: rgb(152, 200, 252); border-bottom-style: dashed; border-bottom-width: 1px; color: #0066cc; font-family: Tahoma; font-size: 12px;">
</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihtqQiJAZ_jNK6CTk_Iaiv0Gsv35k4tfov8dZRTshBr2yKeAKMoi1Nci87Xi7iifUj12wWC5cS0tHwGaxHlj2SyYiuX3z5BAsBkb7UKBj0iONaTM5URC6NME0L5dPjqt1-QHNrOUTjMhGN/s1600/bri_indoshop.png" style="margin-left:-4px;color: #0066cc; font-family: Tahoma; font-size: 12px;" /><span style="background-color: white; color: #0066cc; font-family: Tahoma; font-size: 12px;"></span><br />
<div align="center" class="small" style="color: #0066cc; font-family: Tahoma; font-size: 10px;">
<b>Norek :#####<br />An. Andri wijaya</b></div>
<div class="contentbr" style="color: #0066cc; font-family: Tahoma; font-size: 12px; margin-bottom: 5px;">
</div>
<div class="entrytitle" style="border-bottom-color: rgb(152, 200, 252); border-bottom-style: dashed; border-bottom-width: 1px; color: #0066cc; font-family: Tahoma; font-size: 12px;">
</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4J1JgPxCSOM0pJBeHc38Xq20LnPN4Xfd7AghmE-obi727I2c-VZFRoZIBA3dS48C4MrGTq5T8rvqumplMdBUK90oc3q3gAzXhniQez26yi8RQ-VF4zzJApv6nGRt_0gZqcgMqz4uYEaDZ/s1600/bni_indoshop.png" style="margin-left:-4px;color: #0066cc; font-family: Tahoma; font-size: 12px;" /><span style="background-color: white; color: #0066cc; font-family: Tahoma; font-size: 12px;"></span><br />
<div align="center" class="small" style="color: #0066cc; font-family: Tahoma; font-size: 10px;">
<b>Norek :######<br />An. Andri wijaya</b></div>
Keterangan :
- Silahkan anda ubah tulisan yang berwarna merah dengan data bank anda seperti Nomor Rekening berikut dengan Nama Pemiliknya.
- Untuk mempermudah pengisian masing-masing rekening,silahkan lihat tulisan yang mas Andri warna biru adalah perwakilan dari masing-masing bank.
5. Setelah itu klik button Simpan.
Selamat mencoba tutorial menambahkan logo bank di blog dan semoga ini bisa bermanfaat.
sumber klik disini









.gif)


0 komentar:
Posting Komentar